「Gutenberg」と従来のエディターとの違いは何か。
取り急ぎ「Classic Editor」 プラグインの有効化が必要なのはなぜか。
現段階で分かっていることを並べてみます。
コンテンツの保存形式が変わります
「Gutenberg」では、投稿内容のデータ保存の形式が変わります。
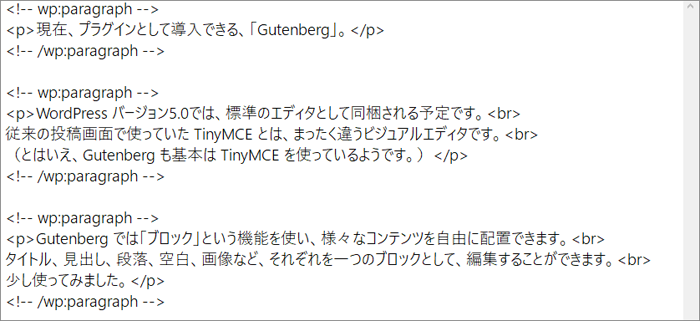
データベース wp_posts テーブルの post_content フィールドで見比べると分かります。
各ブロックは<!-- wp:paragraph --><!-- /wp:paragraph --> といったコメントタグで囲まれます。

この wp:paragraph の部分は、ブロックタイプによって変わります。
wp:paragraph 段落タイプ
wp:heading 見出しタイプ
wp:image {“id”:〇〇〇} 画像タイプ(〇〇〇は画像のID)
wp:html カスタムHTMLタイプ
という具合です。
このタグを使ってブロックタイプを識別し、それぞれのブロックのメタデータを作成し保持します。
post_content フィールドの内容に、これらのタグが含まれるということは、<?php the_content(); ?>で本文を出力する場合に渡されるデータには、このコメントタグを含みます。
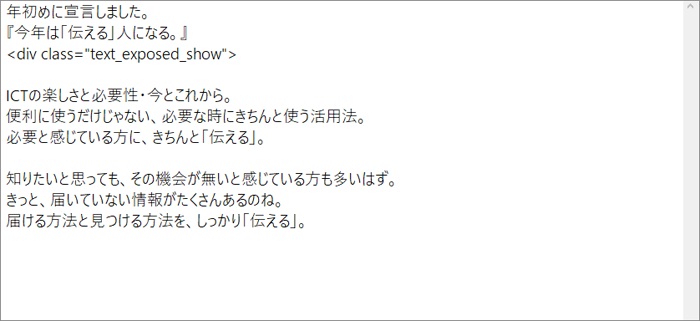
因みに、従来の保存形式では、これらのタグはありません。
本文のみが保存されています。

<?php the_content(); ?>という通常の出力には問題ないと思われますが、独自のフィルターなど通している場合、<!-- wp:paragraph --><!-- /wp:paragraph -->タグが本文に出力されるなど、不具合に遭遇するかもしれません。
カスタム投稿の扱い
カスタム投稿を持つサイトで、WordPress 5.0 にアップデートしたところ、カスタム投稿が表示されなくなりました。
大慌てです。
このカスタム投稿では、カスタムフィールドだけでコンテンツを作成し、
「supports」パラメーター内に「editor」を設定していません。
このことが原因だったようですね。
Gutenberg でカスタム投稿を利用する場合、
「supports」パラメーター内に「editor」の設定が必須となります。
参考URL:
https://capitalp.jp/2018/08/14/fate-of-customfield-craftmans/
Capital P 「Before Gutenberg – カスタムフィールド職人の命運やいかに?」
'supports' => array( 'title', 'thumbnail', 'excerpt','editor')また、Gutenberg でカスタム投稿を利用する場合、register_post_type() 関数の設定に、下記「show_in_rest」 パラメーターが必要になります。
'show_in_rest' => true以上を合わせると、register_post_type() の設定は、次のようになります。
/** add custum_post_type **/
function create_post_type() {
register_post_type( 'product', // カスタム投稿名
array(
'labels' => array(
'name' => '商品情報', // 管理画面の左メニューに表示されるテキスト
'singular_name' => 'product'
),
'public' => true, // 投稿タイプをパブリックにするか否か
'has_archive' => true, // アーカイブを有効にするか否か
'menu_position' => 5, // 管理画面上でどこに配置するか
'supports' => array( 'title', 'thumbnail', 'excerpt', 'editor'),
'show_in_rest' => true
)
);
}
add_action( 'init', 'create_post_type' );今後も気づいたこと、調べてみたことなど、最新情報をお届けします。





