現在、プラグインとして導入できる、「Gutenberg」。
WordPress バージョン5.0では、標準のエディタとして同梱される予定です。
従来の投稿画面で使っていた TinyMCE とは、まったく違うビジュアルエディタです。
(とはいえ、Gutenberg も基本は TinyMCE を使っているようです。)
Gutenberg では「ブロック」という機能を使い、様々なコンテンツを自由に配置できます。
タイトル、見出し、段落、空白、画像など、それぞれを一つのブロックとして、編集することができます。
少し使ってみました。
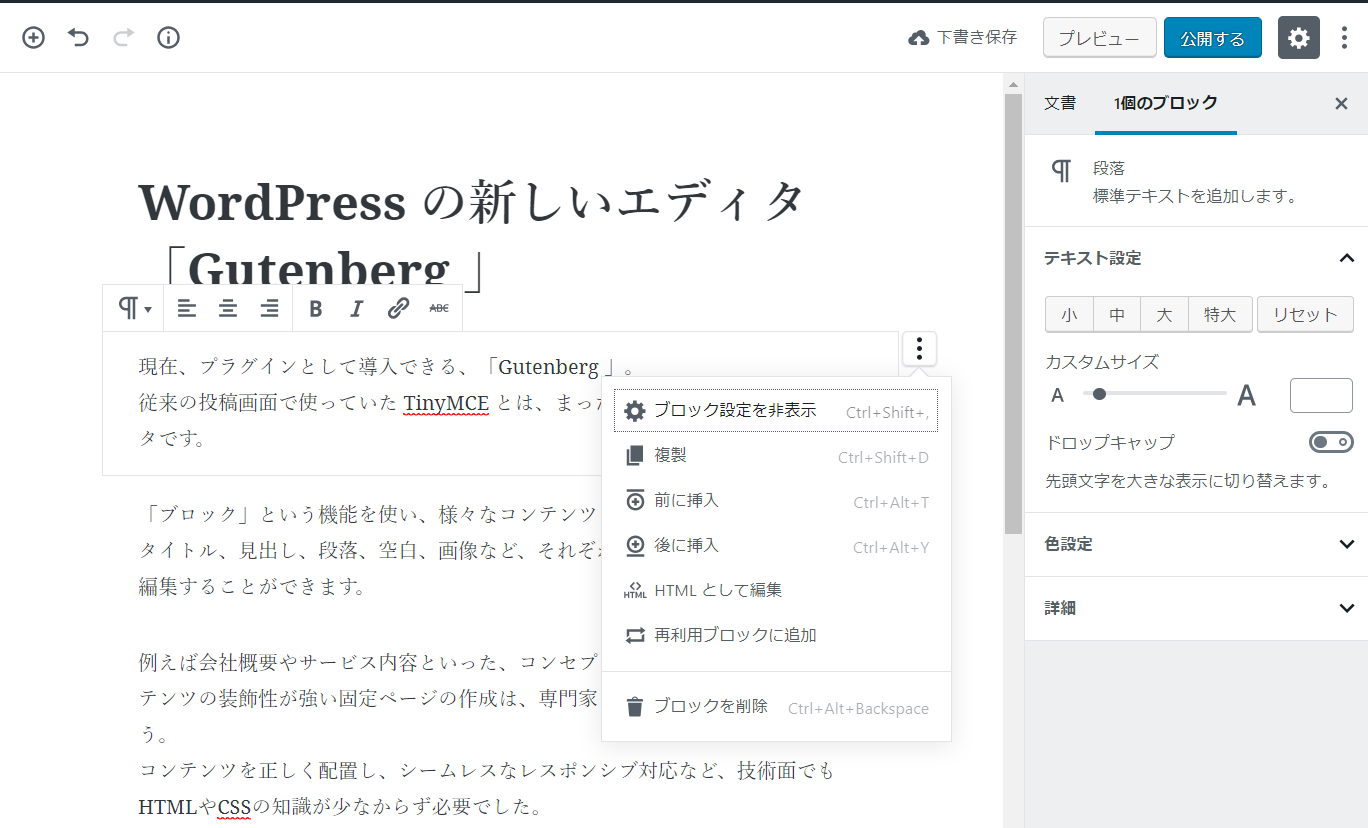
投稿画面はこんな感じ。
各段落が一つ一つブロックに分けられ、編集できます。
また、PC の Enter ボタンを使えば、<p>タグつまり「段落」というブロックが自動で作成されます。

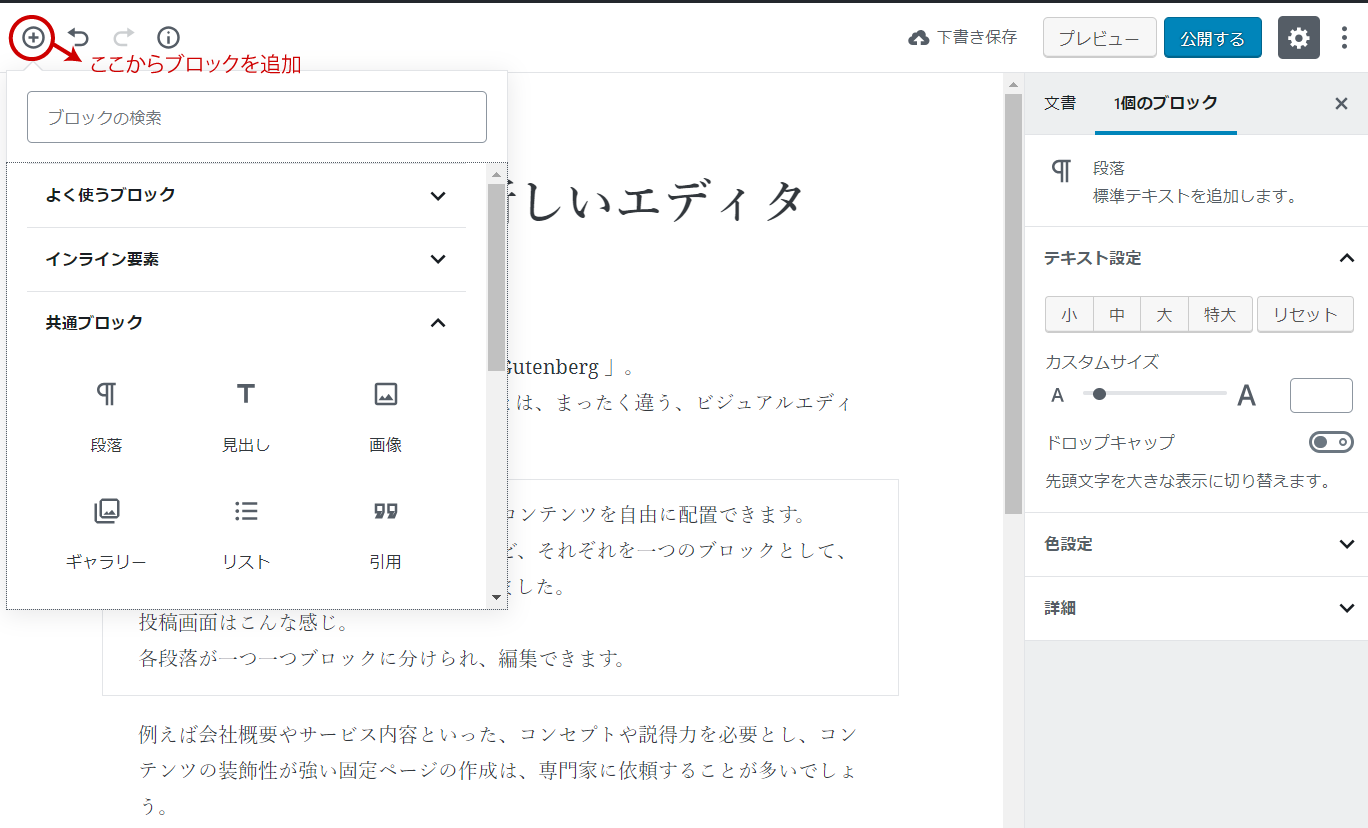
各ブロックは機能別に区別され、投稿画面の左上の+ボタンから機能を選択し、追加することができます。
段落(p)、見出し、リスト、メディアなど、どんな機能を持ったブロックを追加するかを選択します。

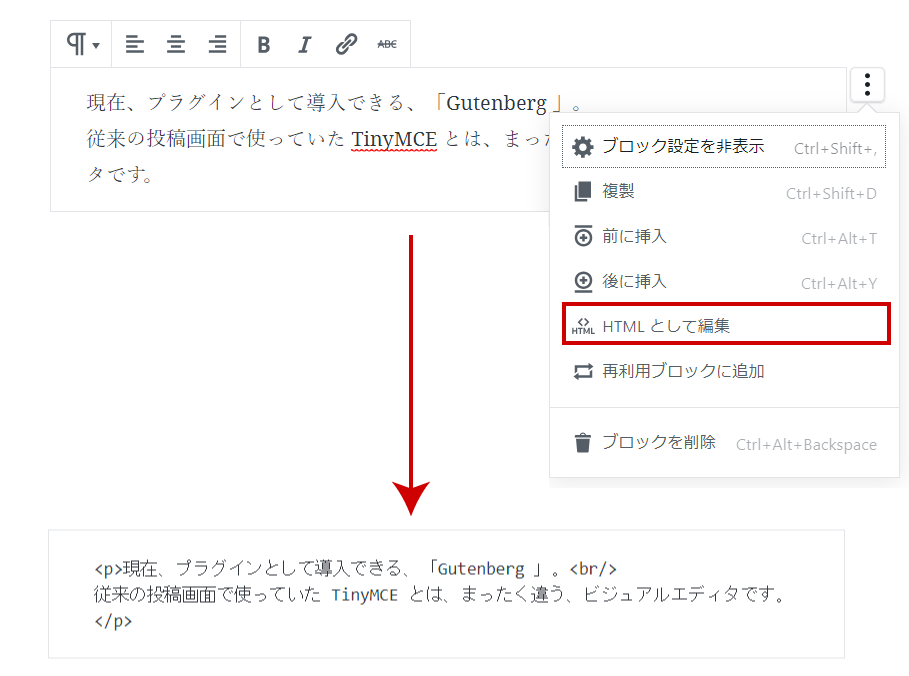
各ブロックをHTMLで編集することも可能です。

個人的感想としては、「Jimdo」や「Concrete5」といった他のCMSに採用されているビジュアルエディタに近いイメージ。
もしくは、ホームページビルダーのページ編集機能や、Dreamweaver のデザインビューのイメージでしょうか。
wordpress.org 日本語ページにて、エディタ「Gutenberg」を体感できるデモサイトも用意されています。
https://ja.wordpress.org/gutenberg/
導入前に、試してみてくださいね。
従来、例えば会社概要やサービス内容といったコンセプトや説得力を必要とし、装飾性が強い固定ページなどの作成は、専門家に依頼することが多いでしょう。
コンテンツを正しく配置し、シームレスなレスポンシブ対応など、技術面でもHTMLやCSSの知識が少なからず必要でした。
しかし、この Gutenberg のブロック機能を使えば、HTMLやCSSの知識がなくても、シームレスでレスポンシブなコンテンツが直感的に作成できます。
”専門の開発者がいなくても、カスタマイズした投稿やページを自分で作れます。”
ということらしいのですが…
はてさて、永年ソースコードと戦ってきた私としては、
- ブロック作って削除してやっぱり作って、でもって画像入れてまた削除して…
とかすると、余分な空のソースコードが増えるんちゃう? - 結局、ソースコード書いたほうが早くね?軽くね?
- 今までソースコード書いたページはどうなるの?互換性は?
とかとか、様々な葛藤があります。
しかしながら、これも世の流れ。
いずれは迎える、WordPress 5.0 へのバージョンアップ。
そして、いずれは迎えるであろう 現行エディタの終息。
その時、コーディングはどう変化するのか、コーダーはどう変化しなくてはいけないのか。
今から準備が必要です。
※現行のエディタは「Classic Editor」というプラグインとして、WordPress 5.0 へのバージョンアップ以降にも利用できます。
当面は、この「Classic Editor」を使うことで、従来の機能と互換性を保ち、既存のテーマやカスタマイズへの影響も回避できるようです。
詳しくは以下、Capital P さんのページでも紹介されています。
https://capitalp.jp/2018/08/30/what-about-our-ante-investment/





