このサイトにも、Webクリップアイコンを設定してみました。
その手順を紹介しておきます。
ファビコン同様、 このWebクリップアイコンも、サイト作成にの際には準備ておくといいね、というアイテムになります。
Web クリップアイコン って、何?
スマホのホーム画面に、サイトのブックマークアイコンを設定することができます。
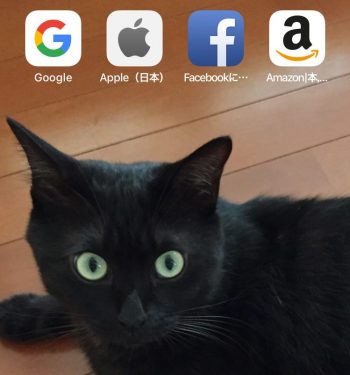
こういうやつね。↓

因みに、今話題のGAFAのサイトのアイコンを並べてみました。
このかわいい猫ちゃんは、うちの「くろすけ」です。よろしくね。
( ̄m ̄〃)
どうやってホーム画面に設定するの?
iPhone、iPad、 iPod touch なら、safariでサイトを開きます。
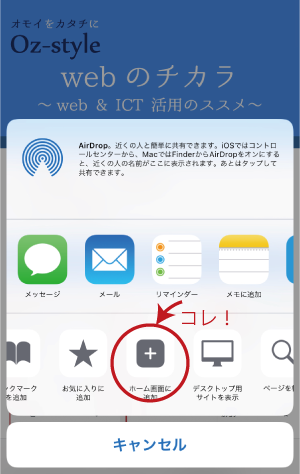
その状態で、下部の共有ボタンをタップ。

続いて、右に少しスクロールして、「ホーム画面に追加」アイコンをタップ。

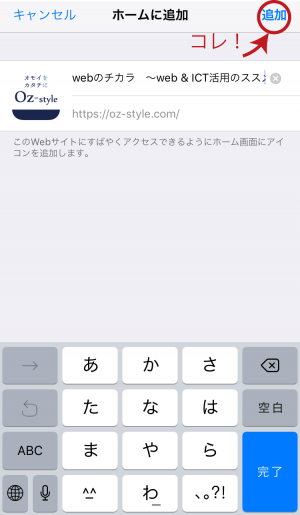
で、最後に「追加」をタップ。

この、ホーム画面にサイトへのショートカットボタンを作る一連の動作を、「Webクリップ」といいます。
だから「Webクリップアイコン」なんですね。
Webクリップ すると、ホーム画面に、こんな感じでアイコンができます。
このアイコンをタップすると、safariを開かなくてもサイトに直接アクセスできるという、ショートカットです。↓

でもね、残念なことにWebクリップアイコンを設定していないと、こんな感じ。
サイトのキャプチャの縮小版みたいなアイコンになってしまいます。
webクリップアイコンを作成しよう!
さて、それでは、 Webクリップアイコンを作ってみましょう。
Webクリップアイコンのサイズは、
・iPhone、iPod touch …… 114px×114px
・ iPad …………………………….. 144px×144px
なので、 144px×144px で作成しておけば、 iPhone、iPod touch では、縮小して表示してくれます。
アイコンの角丸も自動でやってくれますので、正方形のままで大丈夫です。
ファイル形式は、png。
こんな感じ。↓

作成したWebクリップアイコンは、 ドキュメントルート(サイトのトップ階層)にアップロードします。
そして、htmlファイル(WordPress の場合は、header.phpファイル)の<head></head>内に、
<link rel="apple-touch-icon" href="画像のパス">と記述します。
webクリップアイコンができました!
さてもう一度、 Webクリップ してみましょう。
思い通りのアイコンができました。

最近の若者は、あまり「検索」をしないそうです。
興味のある サイトや気に入った記事を見つけたら、Webクリップやスクリーンショットで画像として保存し、スマホからすぐに見られるようにするそうです。
また、気になる情報に関するバナーや写真も、とりあえずタップ。
そうすることで、Google や SNS が自分の興味についてデータを集めてくれ、興味のある記事や広告をバンバン表示してくれる。
より早くほしい情報を手に入れられる事に、気づいてきたそうです。
検索エンジンをも飛び越える、若者の感覚。すごいですね。
そんな誰かのスマホに、皆さんのサイトのWebクリップアイコンが追加されたら、嬉しいですね。